Steam
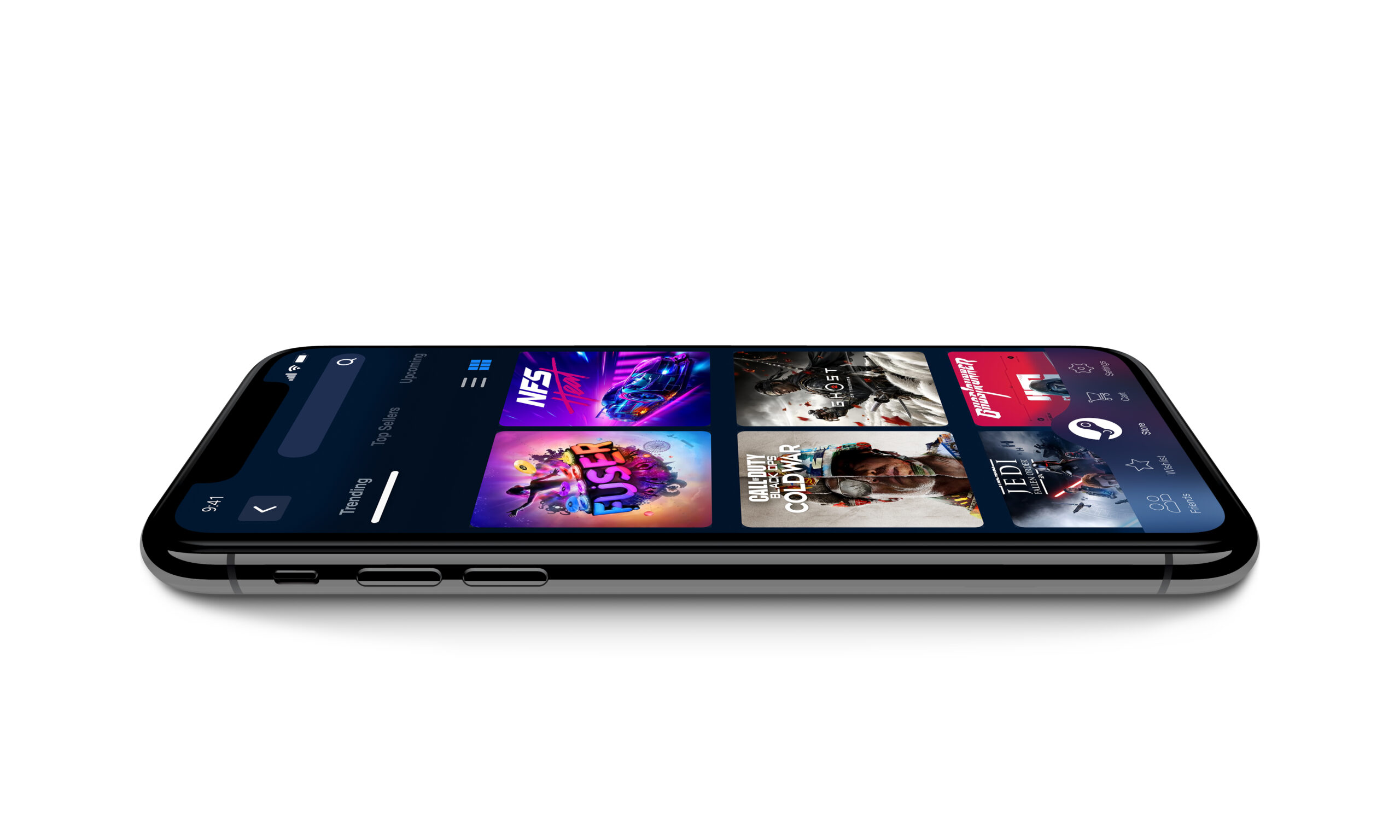
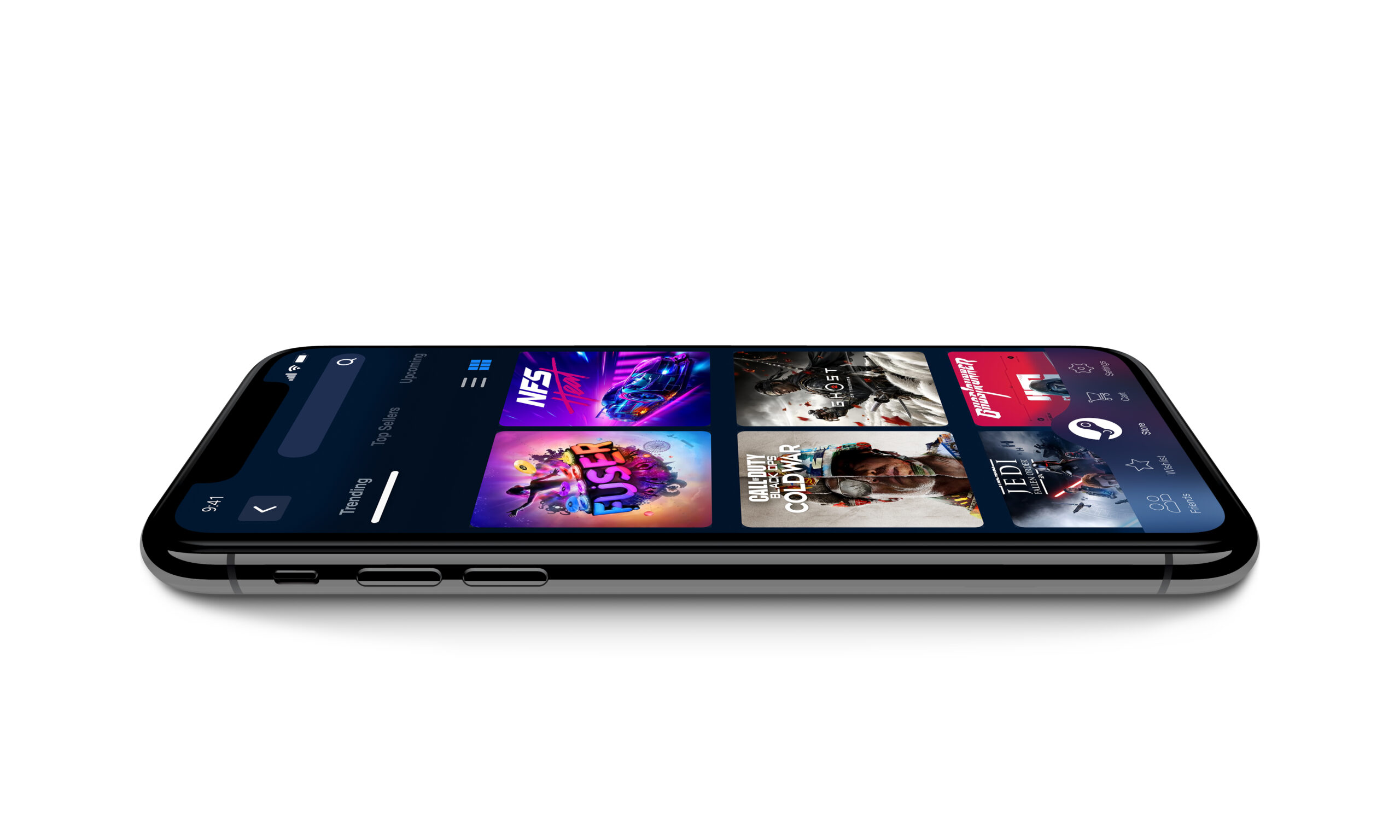
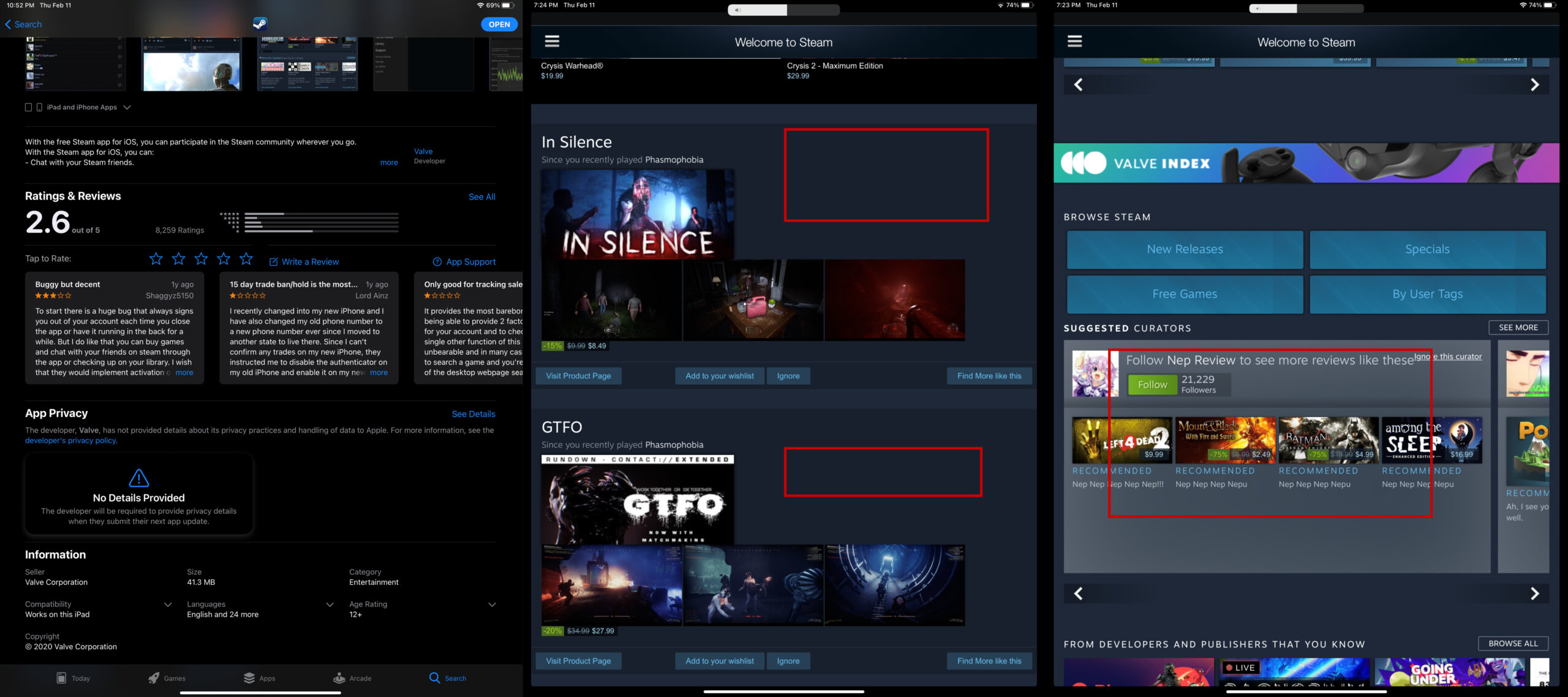
Steam, a top video game distribution platform, provides game installations, updates, and community features. However, its mobile app has held a low 2.6-star rating in the app store for the past eight years, reflecting a poor user experience and missed opportunities for increased engagement and sales. To tackle this, the team is redesigning the app to improve its design and boost user retention.
Year: 2020
Project Type: Personal Project
Produced: Independently
Steam
Steam, a top video game distribution platform, provides game installations, updates, and community features. However, its mobile app has held a low 2.6-star rating in the app store for the past eight years, reflecting a poor user experience and missed opportunities for increased engagement and sales. To tackle this, the team is redesigning the app to improve its design and boost user retention.
Year: 2020
Project Type: Personal Project
Produced: Independently


To refine the design of a feature-rich software client, ensuring it remains user-friendly and accessible to the average user.
The redesign will streamline the user flow with touch gestures, enhancing accessibility to key features.

Research allows me to deeply understand users—their frustrations, hopes, fears, and goals. It forms the foundation for creating effective solutions. To stay focused, I develop a research plan outlining goals, questions, assumptions, methods, participants, and timeline before beginning the research phase.

Steam UI
Understanding the market is crucial to identify what we know, who the audience is, and recent trends. Insights from market research guide the creation of personas and shape secondary research questions. A complete market research report can be viewed here.
Building on initial market insights, I conducted in-depth interviews with 15 users about their Steam mobile experience, utilizing an Interview Guide containing 15 open-ended questions.
To synthesize the qualitative data gathered from user interview, I created an empathy map to identify patterns across users, uncover insights, and generate needs.
To define the problem I am going to solve, I create Point-of-View (POV) Statements that allow me to ideate in a goal-oriented manner, and How-Might-We (HMW) Questions to frame the ideation in the brainstorm session for solutions. The statements and questions are generated based on the insights and needs I gathered in my Empathy Map.
Taking the HMW questions, I started my brainstorming process to come up with solutions for each of these problems. I decided to use mind mapping so that I could quickly generate as many ideas as I could. This is an extract of my brainstorm results.
With HMW questions and brainstormed solutions, I decided to list project goals that will both serve as a guide for the future development of the product and rubrics for determining what features to include in Steam’s mobile application. I summarized user goals from my user persona and empathy map, and established business goals based on the project brief.
The Product Roadmap aligns project goals with prioritized features for development. I compiled a list of product features, categorized as Must-have (P1), Nice-to-Have (P2), and Can-come-later (P3), based on their alignment with business and user goals.
After creating a UI Requirement Document outlining the key screens from the task and user flows, I sketched low-fidelity screens to quickly explore and refine concepts before digitizing them. You can view the UI requirement document below.
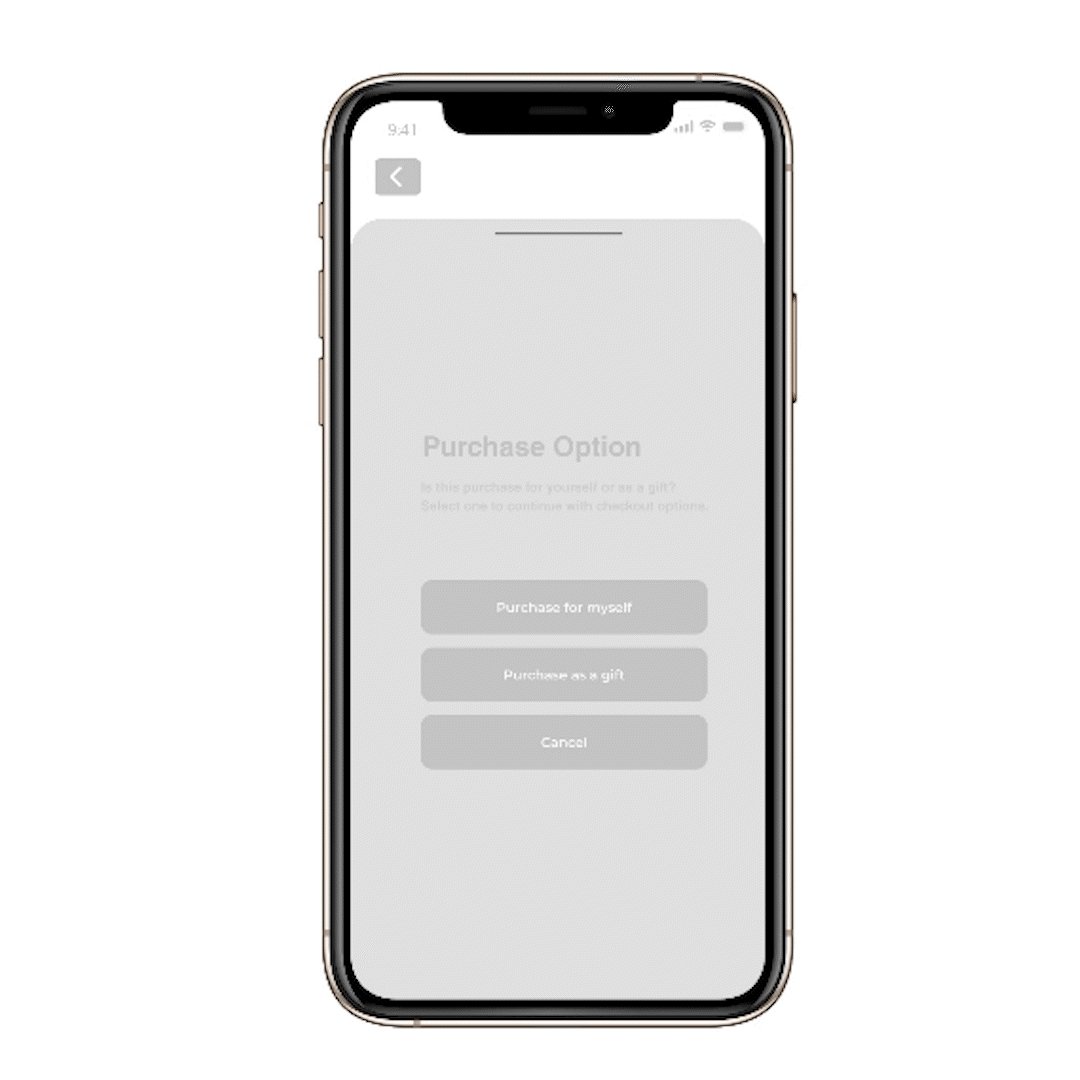
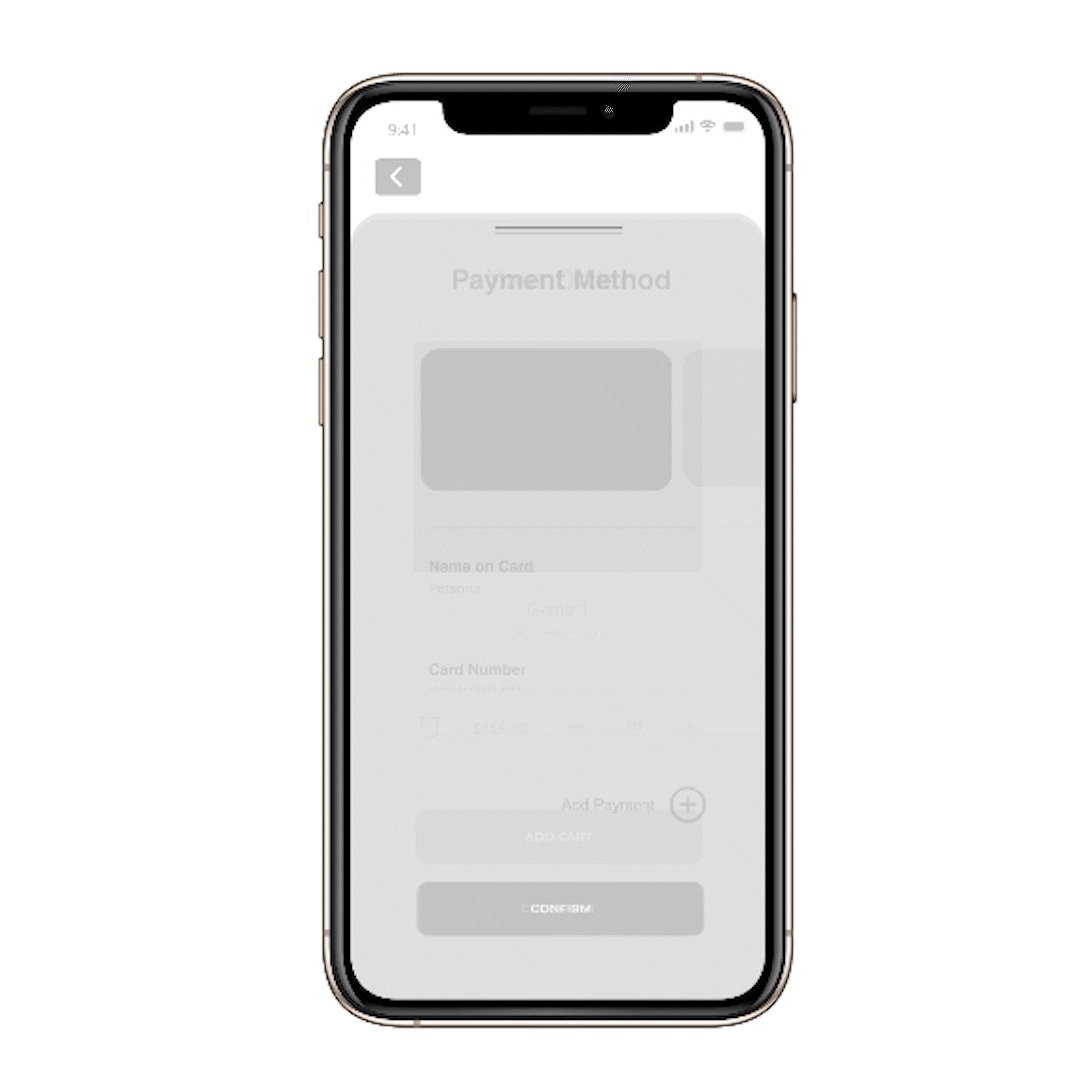
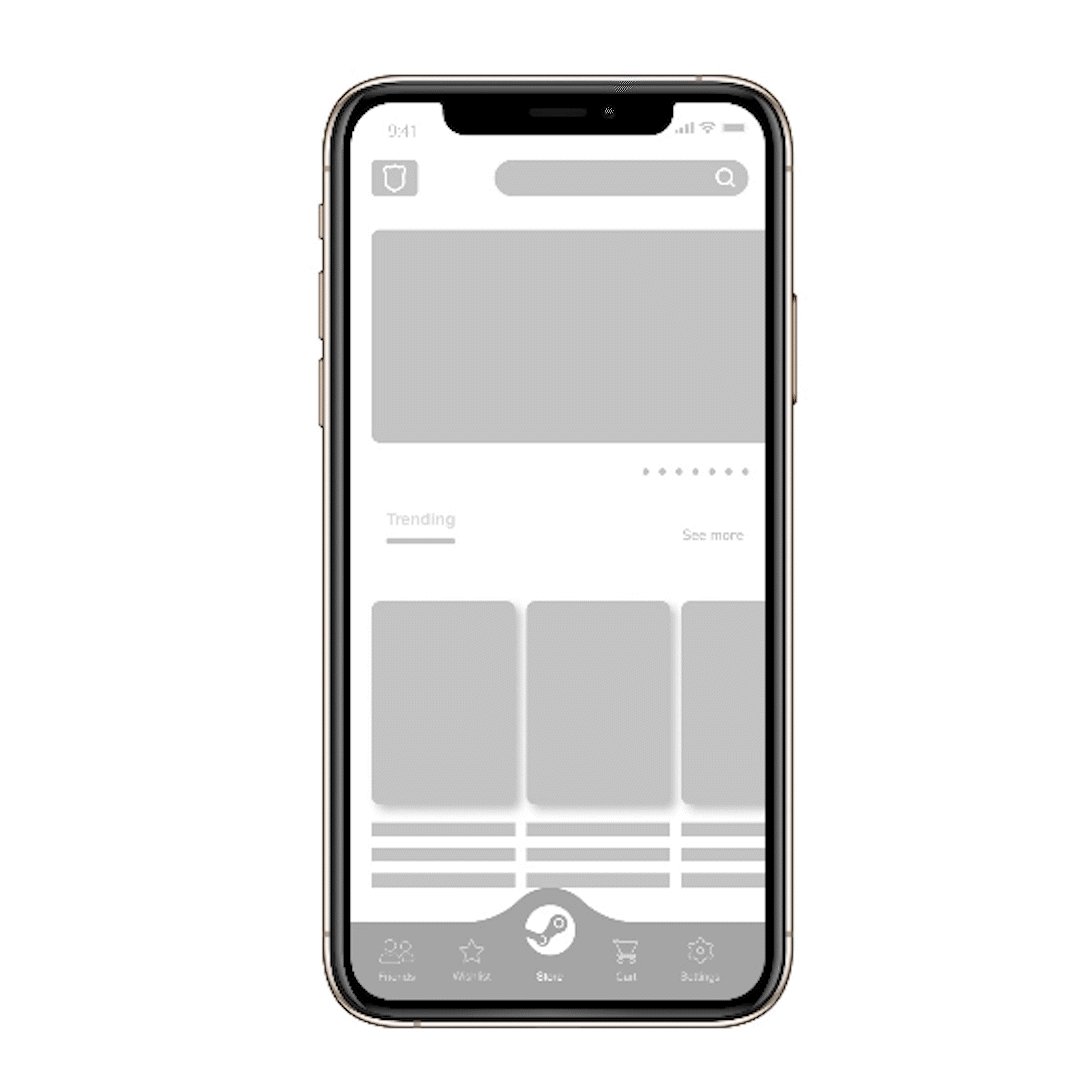
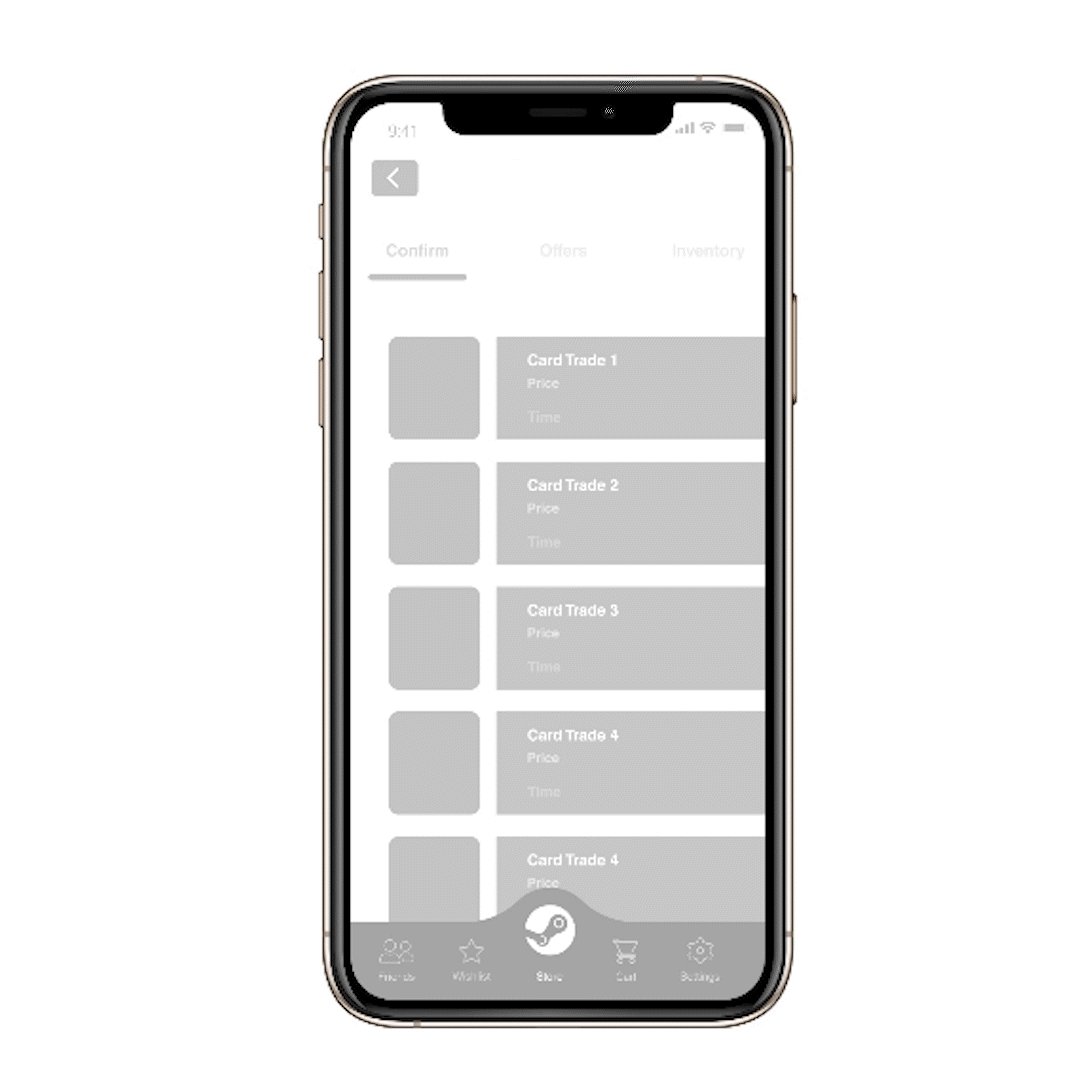
After I finished designing screens that are necessary for users to finish tasks, I linked them using Figma and created a mid-fidelity prototype for usability testing. Conducting usability testing using a mid-fidelity prototype is useful for detecting issues in information architecture and flows before spending too much time designing details.
Some tasks include:
Before usability testing, it’s crucial to define test objectives, subjects, methodology, tasks, and measurement rubrics. I prepared a usability testing plan to clearly outline what I intend to test and why, ensuring thorough preparation for the testing process.

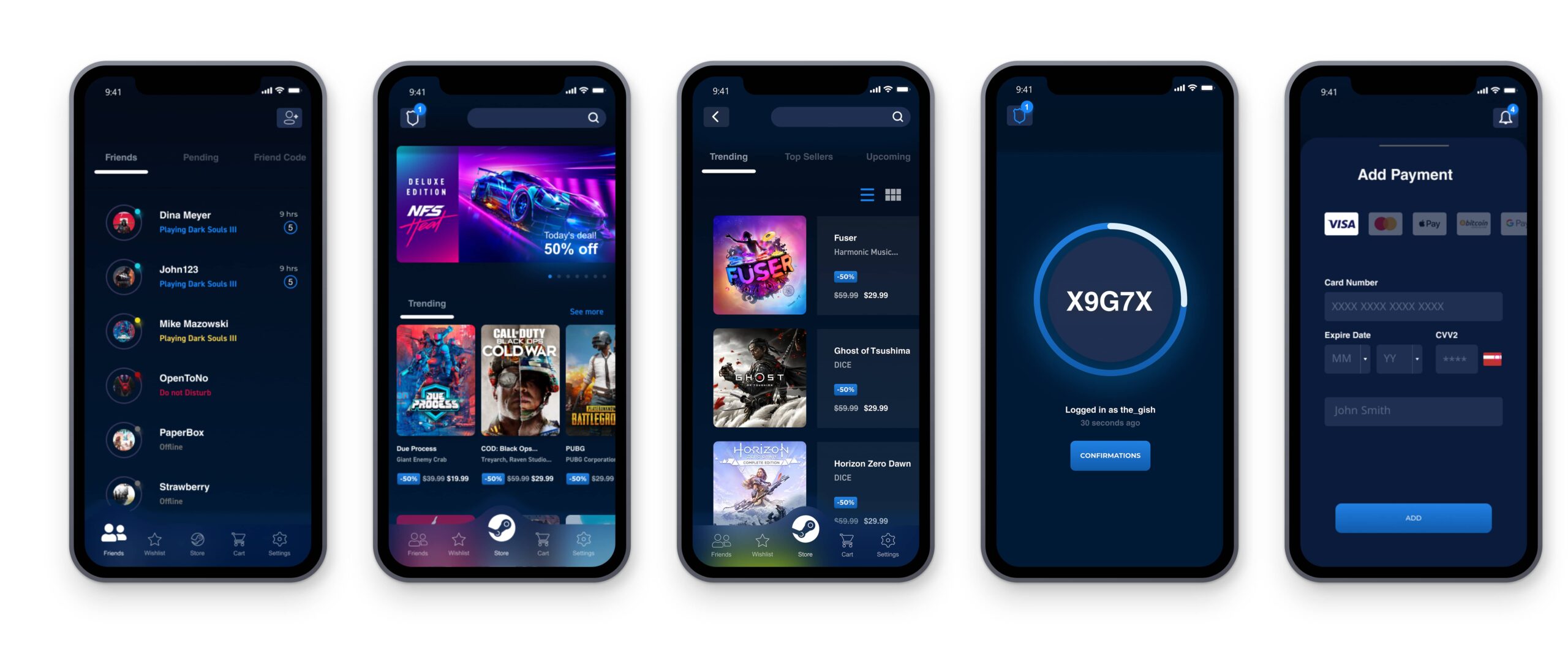
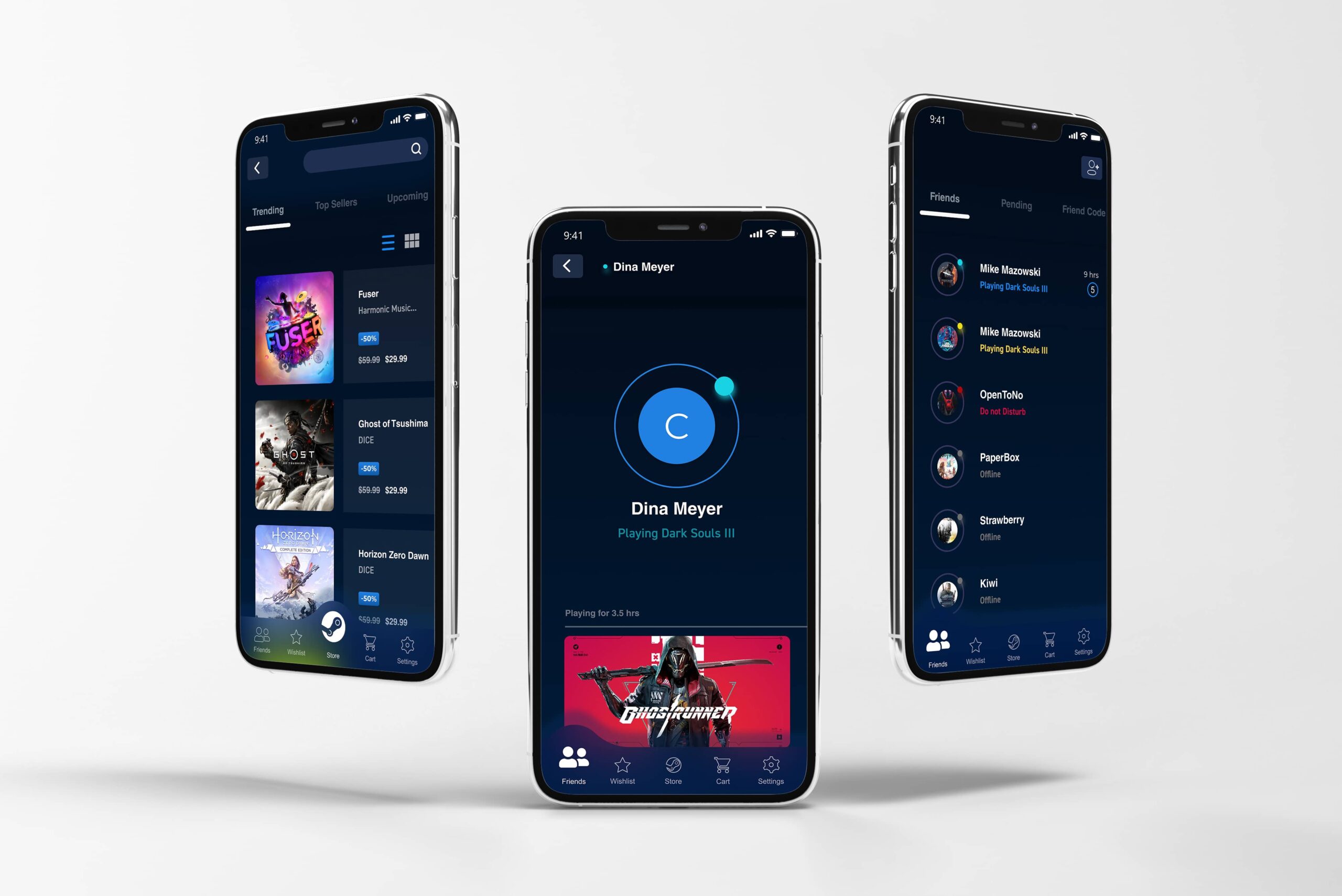
The final interactive prototype provides an overview of the mobile application, offering a general idea of the visual design and navigation. The full prototype can be viewed here.

A collection of posters and covers showcasing event promotions, client projects, and personal creative designs.
Fermentum tempor cubilia risus tellus massa dis consectetur dolor.
Stay connected and get interesting news & coupon